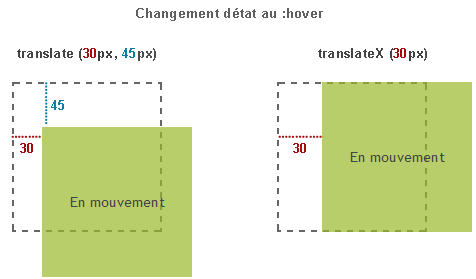
html - How does position: absolute - left/right work with transform: translateX/translateY? - Stack Overflow

Translate X, but no scroll wanted - HTML & CSS - SitePoint Forums | Web Development & Design Community

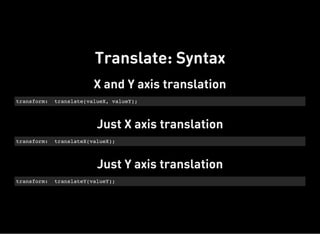
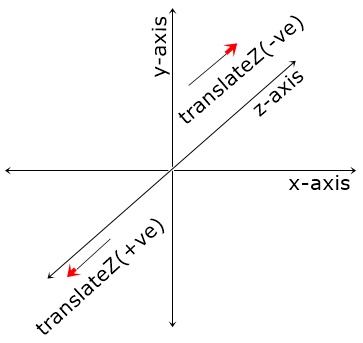
CSS Transform Apply 2D or 3D Transformations to an Element: Translate | Scale | Rotate | Skew. - ppt download

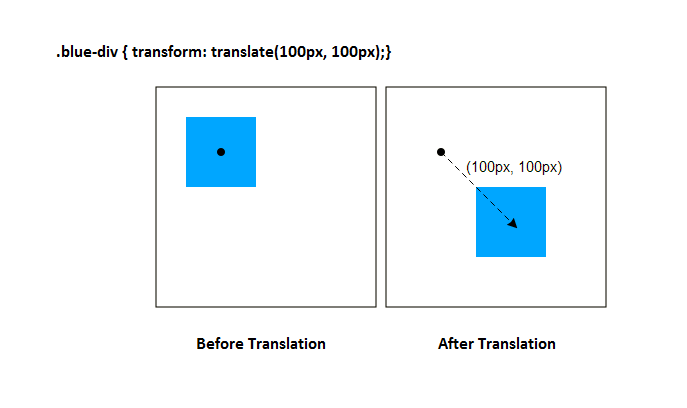
CSS transform : complete guide on CSS transform. Everything you need for good developer - DEV Community